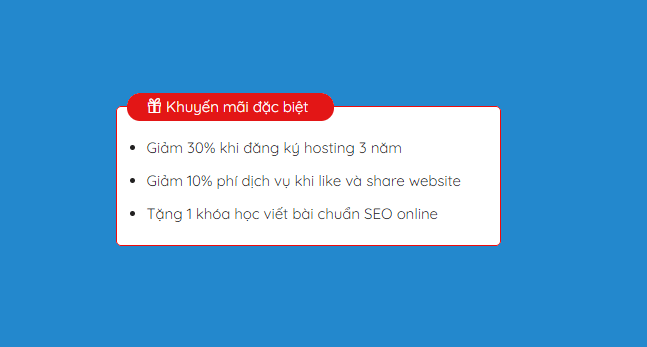
Tạo khung khuyến mãi đẹp trong Flatsome
Bài viết này Themewp.vn sẽ hướng dẫn bạn tạo khung khuyến mãi đẹp trong trang sản phẩm khi dùng Theme Flatsome. Giúp trang trí website bán hàng của bạn cũng như là thu hút khách hàng hơn. Hiện tại với 2 nền tảng cho phép can thiệp và thay đổi giao diện trang sản phẩm như UX builder hoặc elementor, thì việc thêm hoặc design mới trang sản phẩm không còn là vấn đề gì đó khó khăn nữa.

Tạo khung khuyến mãi đẹp trong Flatsome
Bước 1: Chèn code HTML vào trang product
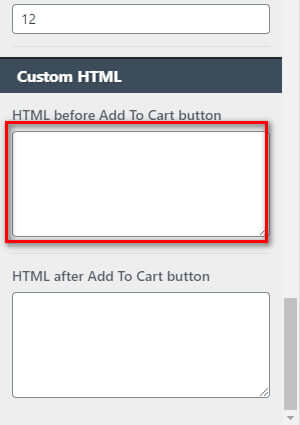
Các bạn hãy truy cập đường dẫn Giao diện -> Tuỳ biến -> Woocommerce -> Product Page và kéo xuống dưới cùng để thêm đoạn code vào mục HTML after Add To Cart button

Code HTML:
<div class=”khuyen-mai-themewpvn″><span class="tieu-de"><i class="icon-gift"></i>ƯU ĐÃI LỚN</span> <strong>Để chúng tôi hỗ trợ bạn nhanh nhất:</strong><br> 1. Chiết khấu cao cho đơn hàng doanh nghiệp, đơn hàng lớn<br> 2. Giao hàng miễn phí trong nội thành.<br> 3. Thanh toán khi nhận hàng.<br> 4. Thiết kế logo theo yêu cầu tặng khách hàng.<br> 5. Hàng cam kết chuẩn, chính hãng. </div>
Bước 2: Thêm code CSS để làm đẹp khung khuyến mãi
Các bạn có thể chèn đoạn code css này vào file style.css hoặc theo đường dẫn Giao diện -> Tuỳ biến -> Add CSS
/*-------------------Khuyến mãi CSS ------------*/
.khuyen-mai-themewpvn {
margin-bottom: 15px;
margin-top: 30px;
background: white;
padding: 10px;
border-radius: 5px;
border: 1px solid #ef0b0b;
font-size: 15px;
width: 100%;
}
.khuyen-mai-themewpvn .tieu-de {
background: #e31616;
padding: 2px 20px;
margin-top: -24px;
font-size: 15px;
font-weight: 500;
color: #ffffff;
display: block;
max-width: 207px;
border-radius: 99px;
}
.khuyen-mai-themewpvn ul {
margin-bottom: 4px;
}Vậy là xong rồi, các bạn hãy clear cache, F5lại và tận hưởng thành quả nhé.
Bài viết cùng chủ đề:
-
“Đại Tiệc Cuối Năm 2025 – Bùng Nổ Ưu Đãi Theme, Plugin & Hosting!”
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2025
-
ThemeWP.vn khuyến mãi lớn mua Theme tặng Theme, mua bao nhiêu, tặng bấy nhiêu
-
Thông báo lịch nghỉ Tết Nguyên Đán 2025
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2024
-
Ra mắt Website PluginWP.vn cung cấp Plugin Premium chất lượng
-
[ HOT SALE ] Giảm giá thêm 34% dịch vụ “Get Theme” nhân dịp đại lễ 30/4
-
[Thông Báo] Lịch nghỉ lễ 30/4 và 01/5 Năm 2024
-
[Thông báo] Lịch nghỉ Tết Nguyên đán – Giáp Thìn 2024
-
Mừng xuân Giáp Thìn 2024 – Ưu đãi khi mua Theme và nạp tiền
-
[BIG SALE CUỐI NĂM] Giảm giá chào Giáng Sinh – tưng bừng đón Năm Mới 2024
-
ThemeWP.vn ra mắt tính năng Show thông tin Web demo dành cho đại lý