Chỉnh trang đăng nhập đẹp cho WordPress
WordPress là một lựa chọn phần lớn hiện nay đối với đa số với mọi người, đơn giản vì nó dễ sử dụng, dễ cài đặt và không cần phải trang bị quá nhiều kiến thức về lập trình.
Tuy nhiên giao diện đăng nhập mặc định của WordPress nhìn khá đơn giản, không đẹp cho lắm nhiều bạn không thích và muốn chỉnh trang đăng nhập đẹp hơn, thu hút hơn.
Bài viết này Themewp.vn sẽ hướng dẫn bạn cách đơn giản để có thể tùy chỉnh một trang đăng nhập đẹp cho wordpress nhé.

Thay đổi đường dẫn và Logo Admin
Khi vào trang đăng nhập admin (Themewp.vn/wp-admin), nếu bạn click vào logo thì nó sẽ điều hướng vào trang chủ của wordpress.
Trong trường hợp bạn thiết kế website cho khách hàng thì điều này không được chuyên nghiệp cho lắm.
Vậy nên bạn cần phải thay đổi đường dẫn để khi họ nhấn vào logo nó sẽ vẫn trỏ về trang web mình mong muốn.
Bạn mở file function.php trong theme của mình. Nếu bạn đang sử dụng Theme Child thì hãy thêm vào functions.php trên trong Theme Child mình đang dùng nha. Sau khi vào thì chèn thêm đoạn code này vào.
//**Thay đổi logo cho trang đăng nhập
add_action( 'login_enqueue_scripts', 'themewp_login_enqueue_scripts' );
function themewp_login_enqueue_scripts(){
echo '<style type="text/css" media="screen">';
echo '#login h1 a
{
background-image:url(https://i.imgur.com/j9mt9Q1.jpg); // link ảnh logo của bạn
background-size: 490px !important;
height: 100px !important;
width: 500px !important;
;';
echo '</style>';
}
//Thay đổi url ảnh logo
add_filter( 'login_headerurl', 'themewp_login_headerurl');
function themewp_login_headerurl(){
return home_url('https://themewp.vn');
}Ở phần này các bạn thể điều chỉnh các thông số height, width, size...logo để cân đối phù hợp theo ý mình
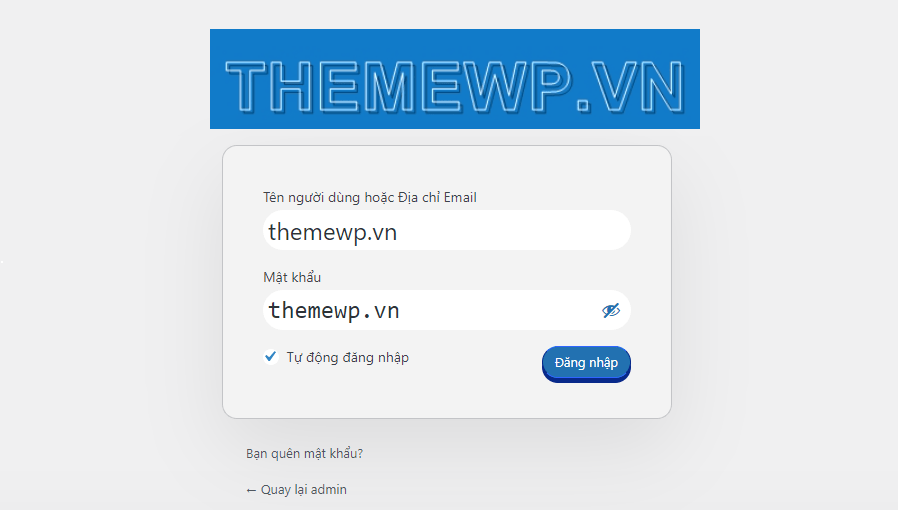
Trang trí CSS để có trang đăng nhập đẹp hơn
Thay logo và đường dẫn có vẻ như vẫn chưa làm bạn hài lòng ?. Hãy thêm đoạn CSS dưới đây sẽ giúp trang đăng nhập của bạn đẹp hơn. Code phía dưới này cũng copy cho vào file function.php và lưu lại nhé. Nếu muốn bạn cũng có thể tự chỉnh các thông số và mã màu cho phù hợp với style của bạn nhé.
function themewp_custom_logo() { ?>
<style type="text/css">
.login #login_error{
box-shadow: 0 30px 80px rgba(37, 37, 37, 0.1) !important;
border-radius: 15px !important;}
.login .message{
border-left: 5px solid #08298A !important;
border-radius: 15px;
box-shadow: 0 30px 80px rgba(37, 37, 37, 0.1) !important;}
.login #nav a:hover,
.login #backtoblog a:hover{color: #eb1f27 !important;}
.login .button-primary {
background: #ffff; !important;
box-shadow: 0 5px 0 #08298A !important;
border-color: #2E64FE #08298A #2E64FE !important;
border-radius: 20px !important;
border-color: #007cba; !important
color: #0000; !important
text-decoration: none;
text-shadow: none; !important
}
input[type=checkbox]:checked:before{color: #81BEF7;}
.login input[type=text]:focus,
.login input[type=password]:focus, input[type=email]:focus{
box-shadow: 0 0 2px rgb(255, 255, 255) !important;}
.login h1 a{
background-size: 480px !important;
height: 220px !important;
width: 500px !important; }
#login {width: 450px !important;}
.login form {box-shadow: 0 30px 80px rgba(37, 37, 37, 0.1) !important;
border-radius: 15px;
padding: 40px !important;}
.login form .input, .login form input[type=checkbox],
.login input[type=text]
{background: #81BEF7;
border-radius: 30px;
border: none;box-shadow: none;}
@media only screen and (max-width: 480px) {
#login {width: 320px !important;}
}
</style>
<?php }
add_action('login_enqueue_scripts', 'themewp_custom_logo');Rất đơn giản phải không các ban. Chỉ với vài bước là bạn đã có thể chỉnh trang đăng nhập đẹp cho wordpress một cách bắt mắt.
Bài viết cùng chủ đề:
-
“Đại Tiệc Cuối Năm 2025 – Bùng Nổ Ưu Đãi Theme, Plugin & Hosting!”
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2025
-
ThemeWP.vn khuyến mãi lớn mua Theme tặng Theme, mua bao nhiêu, tặng bấy nhiêu
-
Thông báo lịch nghỉ Tết Nguyên Đán 2025
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2024
-
Ra mắt Website PluginWP.vn cung cấp Plugin Premium chất lượng
-
[ HOT SALE ] Giảm giá thêm 34% dịch vụ “Get Theme” nhân dịp đại lễ 30/4
-
[Thông Báo] Lịch nghỉ lễ 30/4 và 01/5 Năm 2024
-
[Thông báo] Lịch nghỉ Tết Nguyên đán – Giáp Thìn 2024
-
Mừng xuân Giáp Thìn 2024 – Ưu đãi khi mua Theme và nạp tiền
-
[BIG SALE CUỐI NĂM] Giảm giá chào Giáng Sinh – tưng bừng đón Năm Mới 2024
-
ThemeWP.vn ra mắt tính năng Show thông tin Web demo dành cho đại lý