Tạo nút chat Zalo, Facebook, Hotline đơn giản, đẹp không cần plugin
Rất nhiều bài viết hướng dẫn về tạo nút chat Zalo, Facebook, Hotline… tuy nhiên đa số các bài hướng dẫn bằng cách cài Plugin hoặc những đoạn code khá là dài dòng phức tạp, khó hiểu cho newbie.
Bài viết này Themewp.vn sẽ hướng dẫn bạn tạo nút chat Zalo, Facebook, Hotline.. đẹp không cần plugin, đơn giản đơn ai cũng làm được, đặc biệt đoạn code không gây hưởng đến tốc độ load cho website.
Nếu bạn đang tìm kiếm một giải pháp đơn giản và nhẹ nhàng, không cần sử dụng plugin để tích hợp nút chat Zalo, Facebook, Hotline… vào website thì đây chính là hướng dẫn dành cho bạn.

Tạo nút chat Zalo, Facebook, Hotline cho WordPress không cần Plugin
Bước 1
Đầu tiên, download bộ icon và upload chúng lên website của bạn sau đó copy lấy link các icon: Tải icon
Bước 2
Chèn đoạn code PHP dưới đây vào footer của theme mà bạn đang sử dụng.
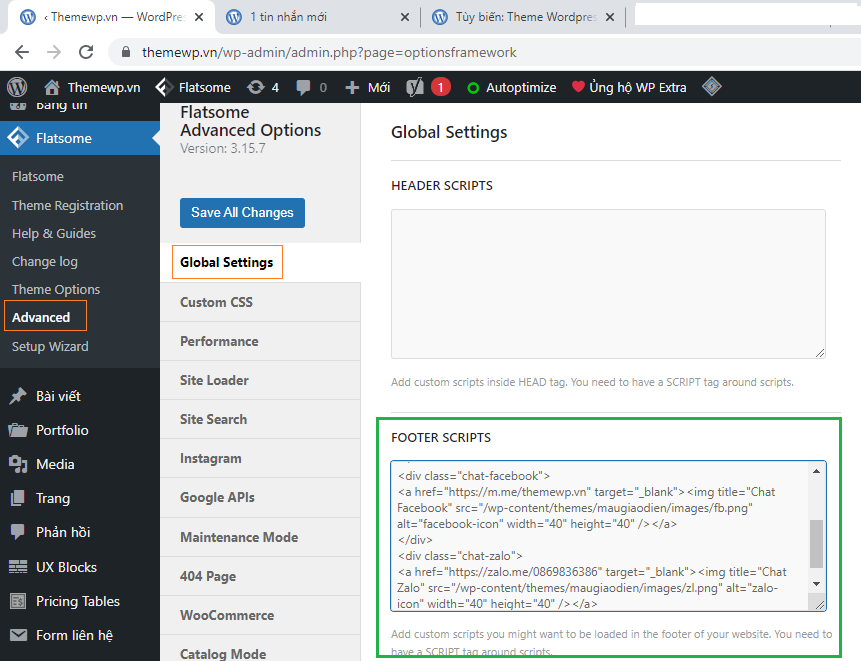
Đối với Theme Flatsome hỗ trợ sẵn tính năng chèn code vào footer, bằng cách vào Flatsome > Advanced Options > Global Settings chèn vào phần FOOTER SCRIPTS.
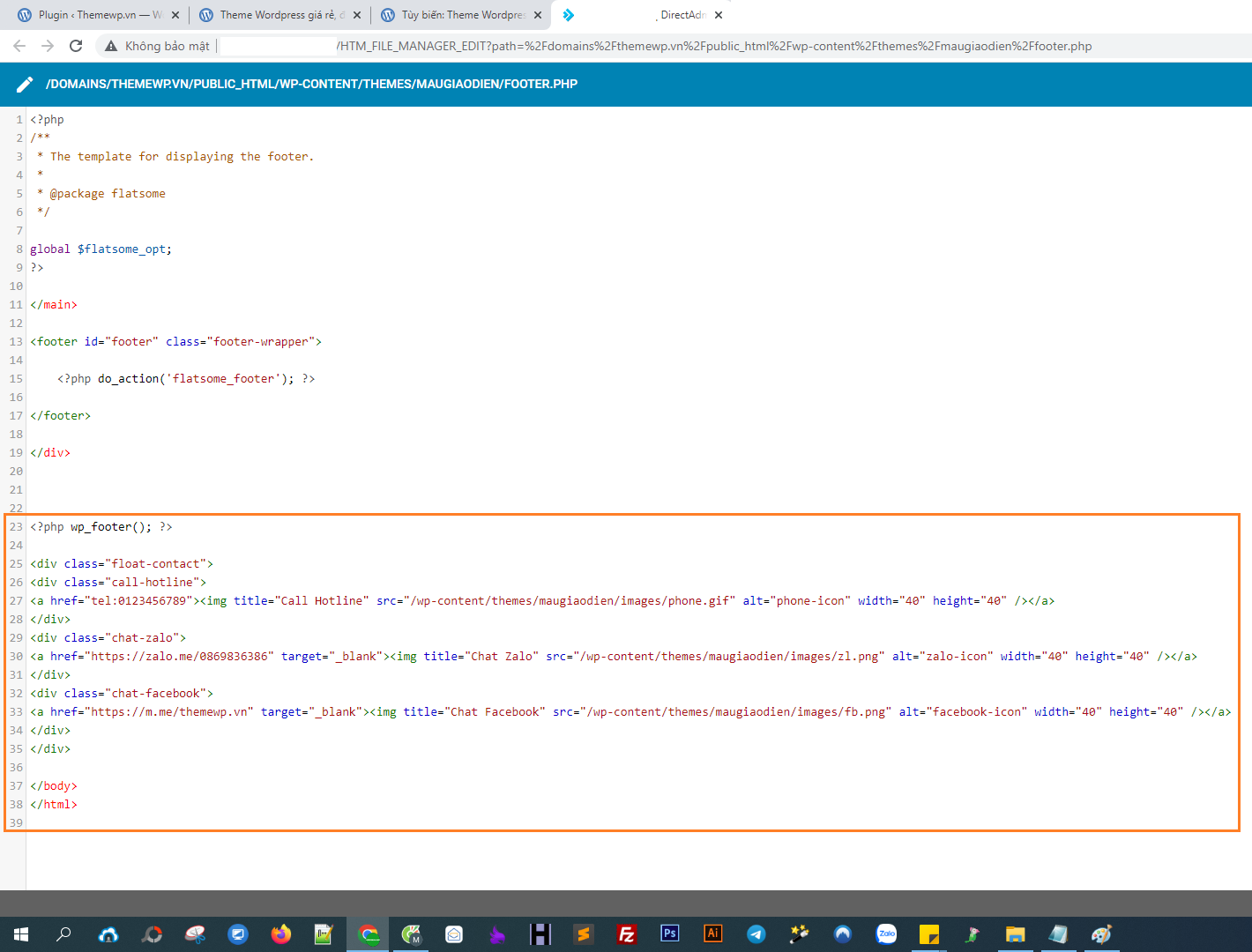
Đối với những Theme không hỗ trợ sẵn tính năng này bạn có thể cài plugin bổ trợ WPCode – Insert Headers and Footers hoặc tìm file footer.php của theme để chèn vào.
<div class="float-contact"> <div class="call-hotline"> <a href="tel:0869836386"><img title="Call Hotline" src="/wp-content/themes/maugiaodien/images/phone.gif" alt="phone-icon" width="40" height="40" /></a> </div> <div class="chat-facebook"> <a href="https://m.me/themewp.vn" target="_blank"><img title="Chat Facebook" src="/wp-content/themes/maugiaodien/images/fb.png" alt="facebook-icon" width="40" height="40" /></a> </div> <div class="chat-zalo"> <a href="https://zalo.me/0869836386" target="_blank"><img title="Chat Zalo" src="/wp-content/themes/maugiaodien/images/zl.png" alt="zalo-icon" width="40" height="40" /></a> </div>
Trong đó:
- Thay
0869836386trongtel:0869836386bằng số điện thoại của bạn. - Thay
https://zalo.me/0869836386bằng link Zalo của bạn, với0869836386là số điện thoại đăng ký Zalo. - Thay
https://m.me/themewp.vnbằng link Facebook Messenger của bạn, vớiThemewp.vnlà ID (copy trên link Facebook Profile hoặc Facebook Page). - Thay link của các icon mà bạn đã copy ở bước 1 cho phù hợp.
Cụ thể nếu bạn sử dụng Theme Flatsome sẽ như thế này

Trường hợp chèn code vào Footer của theme bất kỳ thậm chí không phải Website wordpress:
Chèn code trước thẻ </body>:

Bước 3
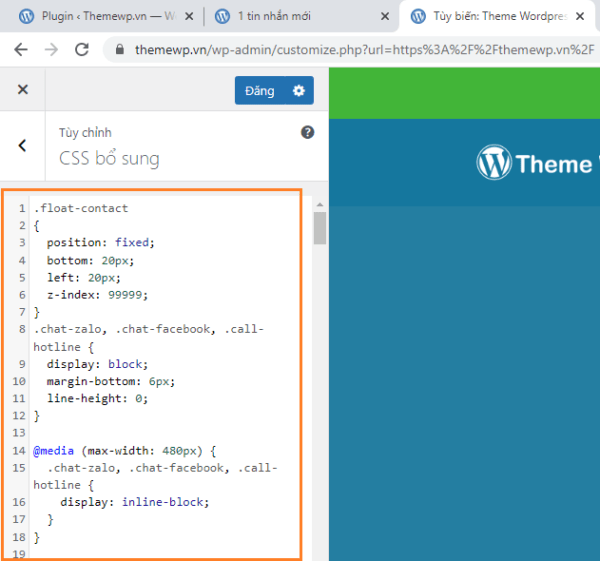
Chèn đoạn code CSS sau đây vào file style.css của theme mà bạn đang sử dụng. Các bạn cũng có thể thêm nó vào Giao diện => Tùy biến => CSS bổ sung hoặc child theme để tránh code bị mất khi update theme.
.float-contact
{
position: fixed;
bottom: 20px;
left: 20px;
z-index: 99999;
}
.chat-zalo, .chat-facebook, .call-hotline
{
display: block;
margin-bottom: 6px;
line-height: 0;
}

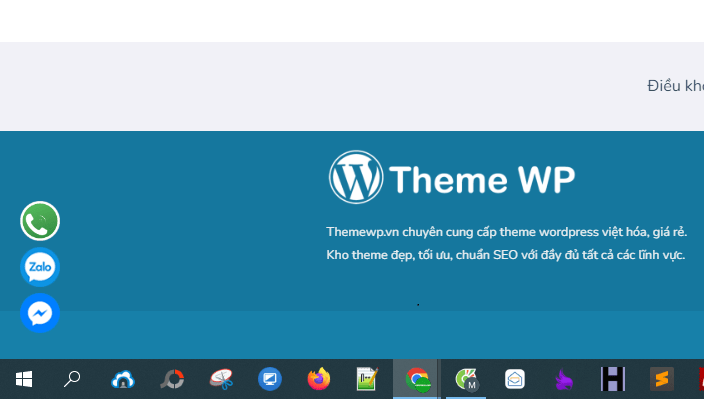
Sau khi hoàn thành kết quả sẽ được như thế này, bạn có thể xem demo ngay trên website Themewp.vn :
Trường hợp các bạ muốn xoay ngang các nút chat Zalo, Facebook, Hotline… trên giao diện mobile, hãy thêm tiếp đoạn code CSS sau:
@media (max-width: 480px)
{
.chat-zalo, .chat-facebook, .call-hotline
{
display: inline-block;
}
}
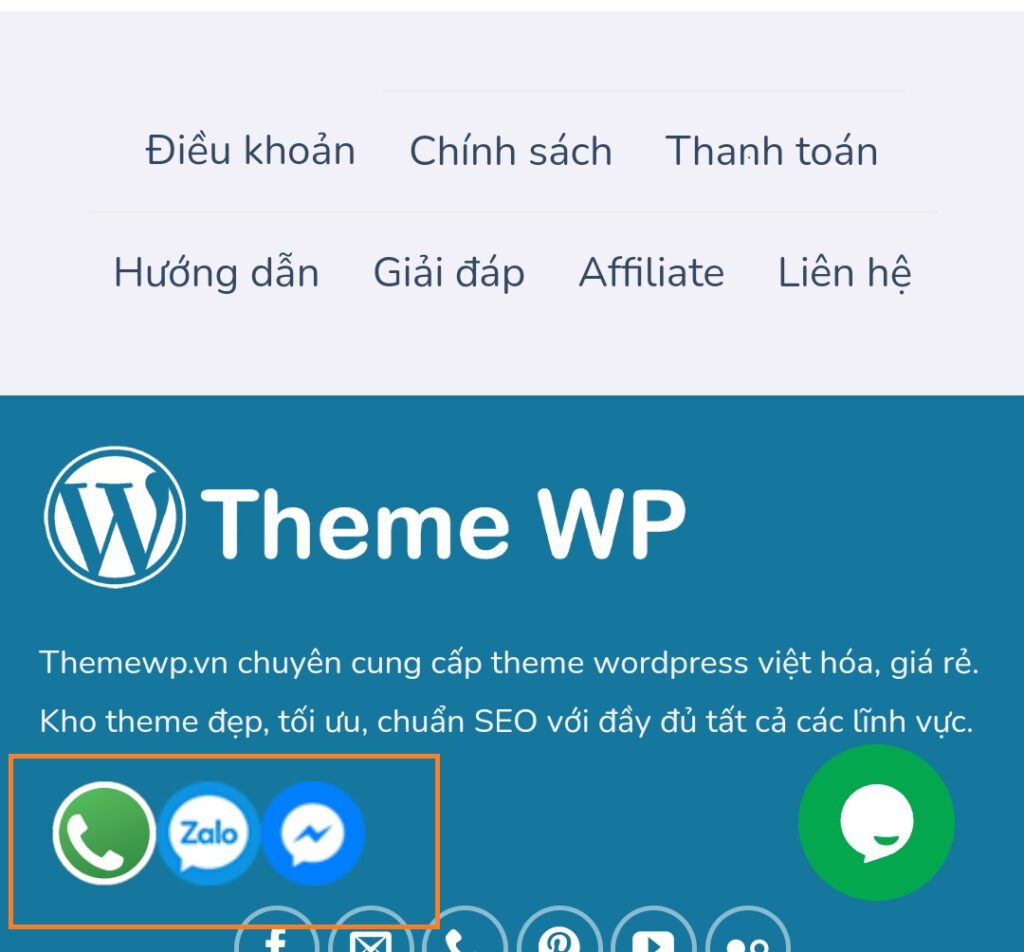
Kết quả:

Còn nếu bạn muốn ẩn luôn chúng đi trên giao diện mobile nhìn cho gọn, hãy thay thế bằng code CSS sau:
@media (max-width: 480px)
{
.float-contact
{
display: none;
}
}Tổng kết
Rất đơn giản và dễ hiểu đúng không nào? Các bạn hoàn toàn có thể tùy biến thêm theo nhu cầu sử dụng dựa trên đoạn code theo mẫu để thêm hoặc bớt các icon, nút bấm. Chúc các bạn thành công!
Bài viết cùng chủ đề:
-
Thông báo lịch nghỉ Tết Nguyên Đán 2025
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2024
-
Ra mắt Website PluginWP.vn cung cấp Plugin Premium chất lượng
-
[ HOT SALE ] Giảm giá thêm 34% dịch vụ “Get Theme” nhân dịp đại lễ 30/4
-
[Thông Báo] Lịch nghỉ lễ 30/4 và 01/5 Năm 2024
-
[Thông báo] Lịch nghỉ Tết Nguyên đán – Giáp Thìn 2024
-
Mừng xuân Giáp Thìn 2024 – Ưu đãi khi mua Theme và nạp tiền
-
[BIG SALE CUỐI NĂM] Giảm giá chào Giáng Sinh – tưng bừng đón Năm Mới 2024
-
ThemeWP.vn ra mắt tính năng Show thông tin Web demo dành cho đại lý
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2023
-
Tăng thông số PHP trong hosting cPanel
-
[ HOT SALE ] ThemeWP.vn khuyến mãi nhân dịp đại lễ 30/4 và quốc tế lao động 1/5