Tạo nút liên hệ đẹp giống F88 trong Theme Flatsome
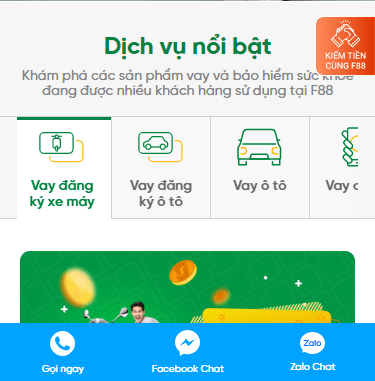
Bài viết này Themewp.vn sẽ hướng dẫn bạn tạo nút liên hệ đẹp giống như trang F88.vn trên desktop lẫn mobile.


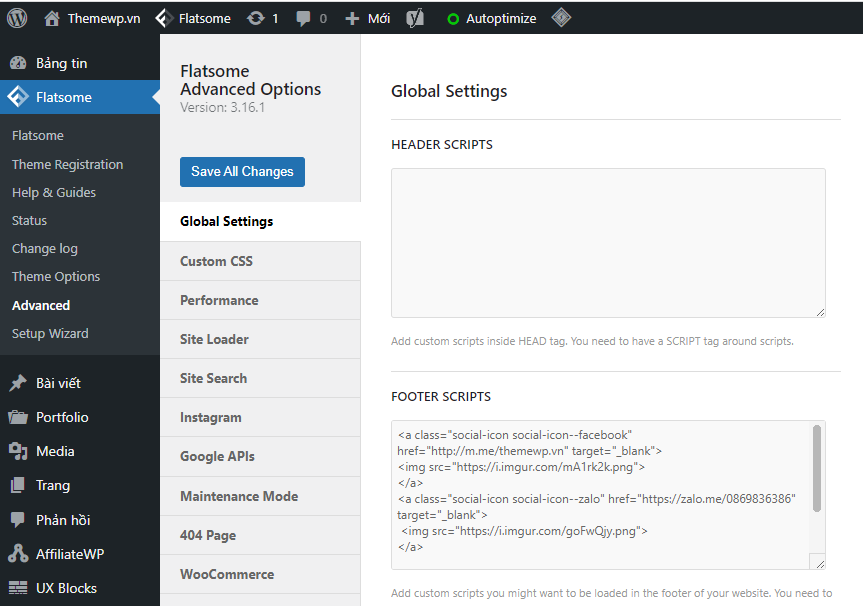
Rất đơn giản bạn chỉ cần dán đoạn code dưới đây vào phần “FOOTER SCRIPTS” trong Theme Flatsome vào lưu lại.
Để vào phần đó bạn truy cập theo đường dẫn: websitecuaban.com/wp-admin/admin.php?page=optionsframework hoặc làm giống như hình phía dưới.
Trường hợp bạn dùng Theme khác thì bạn chèn code vào file footer.php hoặc sử dụng Plugin Insert Headers and Footers.

<a class="social-icon social-icon--facebook" href="http://m.me/themewp.vn" target="_blank">
<img src="https://i.imgur.com/mA1rk2k.png">
</a>
<a class="social-icon social-icon--zalo" href="https://zalo.me/0869836386" target="_blank">
<img src="https://i.imgur.com/goFwQjy.png">
</a>
<div class="social-icon-mobile"> <div> <a href="tel:869836386"> <img src="https://i.imgur.com/8FjVJc4.png"> <p>Gọi ngay</p> </a> </div>
<div> <a href="http://m.me/themewp.vn" target="_blank"> <img src="https://i.imgur.com/jz04IhJ.png"> <p>Facebook Chat</p> </a> </div>
<div> <a href="https://zalo.me/0869836386" target="_blank"> <img src="https://i.imgur.com/pd3AaCg.png"> <p>Zalo Chat</p> </a> </div> </div>
<style type="text/css">
.social-icon{z-index:1000}.social-icon img{width:50px}
.social-icon--zalo{position:fixed;right:15px;bottom:15px;display:block}
.social-icon--facebook{position:fixed;bottom:75px;right:15px;display:block}
.social-icon-mobile{display:none}
.social-icon-mobile img{width:25px}
.social-icon-mobile div{flex:1;display:flex;align-items:center;justify-content:center}.social-icon-mobile p{margin:0;margin-top:5px;font-size:10px;color:#fff}.social-icon-mobile a{display:flex;flex-direction:column;align-items:center;justify-content:center}.form-register{width:100%;max-width:100%;padding:0}@media (max-width:768px){.social-icon--facebook,.social-icon--zalo{display:none}.social-icon-mobile{display:flex;background-color:#00a3ff;height:60px;position:fixed;bottom:0;width:100%;z-index:1000}}
</style>
Bạn nhớ thay thông tin hotline, zalo, Link chat messenger thành của bạn. Kiểm tra và tận hướng kết quả nhé. Chúc các bạn thành công !
Xem thêm:
Bài viết cùng chủ đề:
-
Thông báo lịch nghỉ Tết Nguyên Đán 2025
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2024
-
Ra mắt Website PluginWP.vn cung cấp Plugin Premium chất lượng
-
[ HOT SALE ] Giảm giá thêm 34% dịch vụ “Get Theme” nhân dịp đại lễ 30/4
-
[Thông Báo] Lịch nghỉ lễ 30/4 và 01/5 Năm 2024
-
[Thông báo] Lịch nghỉ Tết Nguyên đán – Giáp Thìn 2024
-
Mừng xuân Giáp Thìn 2024 – Ưu đãi khi mua Theme và nạp tiền
-
[BIG SALE CUỐI NĂM] Giảm giá chào Giáng Sinh – tưng bừng đón Năm Mới 2024
-
ThemeWP.vn ra mắt tính năng Show thông tin Web demo dành cho đại lý
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2023
-
Tăng thông số PHP trong hosting cPanel
-
[ HOT SALE ] ThemeWP.vn khuyến mãi nhân dịp đại lễ 30/4 và quốc tế lao động 1/5