Đồng bộ đơn hàng Woocommerce và Contact Form 7 về Sheet không cần plugin
Bài viết hướng dẫn bạn đồng bộ đơn hàng từ Woocommerce và Contact Form 7 về Sheet không cần plugin. Giúp bạn quản lý, thống kê đơn hàng dễ dàng hơn. Cơ chế của phương thức này là dùng cURL để tự động đẩy thông số của đơn hàng Woo và field của CF7 lên Google Forms và sẽ được lưu theo kiểu câu trả lời vào Google Sheet, từ Sheet đó sẽ có thông báo về mail của admin, ngoài ra còn có thể tự động gửi mail cho khách bằng Google Script trong Sheet. Tóm lại sẽ có 3 bước như sau :
- Tạo Google Form với câu hỏi là các dữ liệu cần lấy về như ID đơn hàng, Họ tên, Số điện thoại…
- Viết function tự động điền thông tin vào form khi có khách đặt hàng hoặc đăng ký form
- Tạo thông báo về mail, viết script tự động gửi mail cho khách báo đặt hàng/đăng ký thành công
Bước 1 : Tạo Forms và lấy các entry tương ứng với dữ liệu cần đẩy
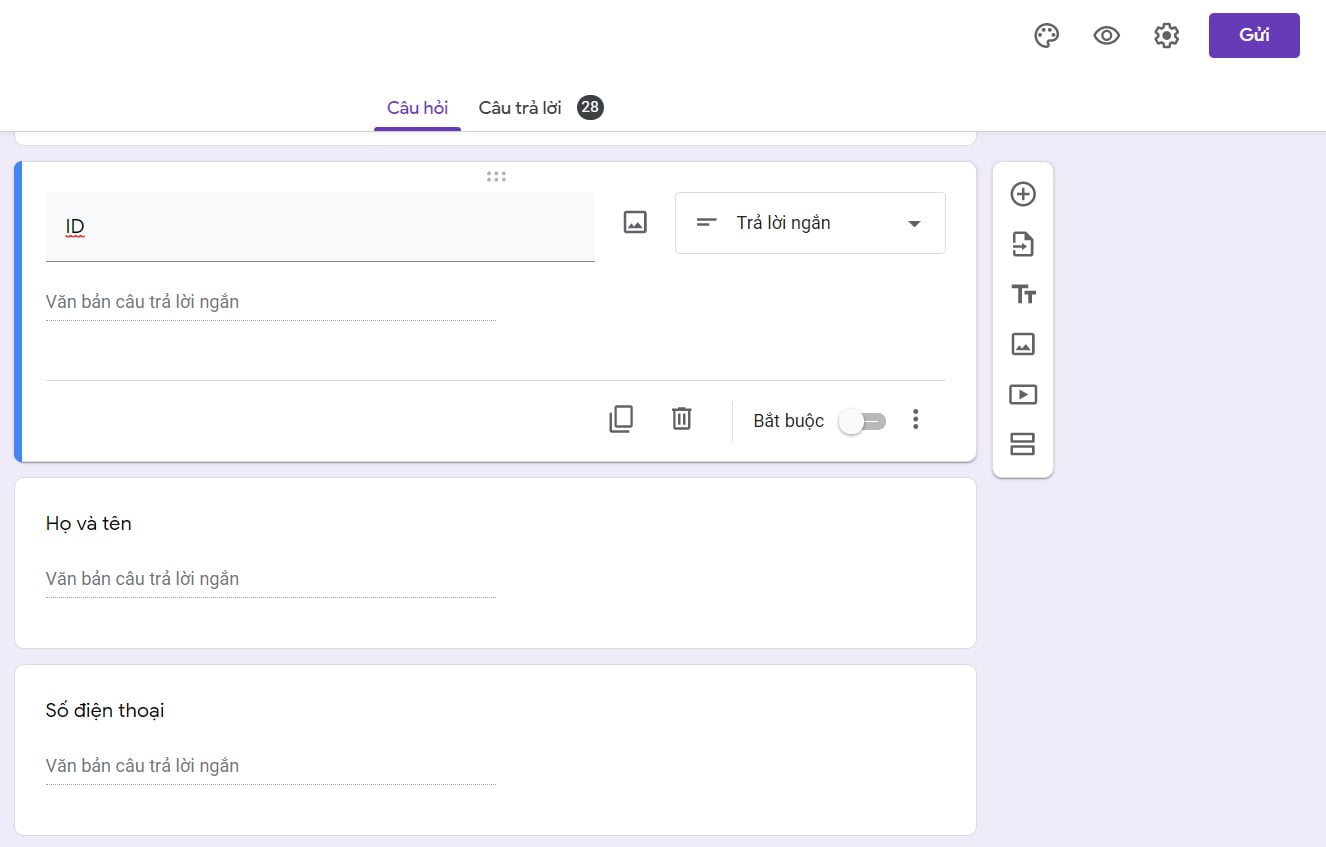
Đầu tiên làm cho đơn hàng Woo trước nhé, với CF7 tương tự sẽ hướng dẫn bên dưới. Vào https://docs.google.com/forms/u/0/ để tạo form nhé, đặt tên form tuỳ ý, các câu hỏi đều chọn là trả lời ngắn, các bạn tạo các câu hỏi sau : ID – Họ và tên – Số điện thoại – Địa chỉ – Email – Tên hàng – Khách hàng ghi chú – Hình thức thanh toán

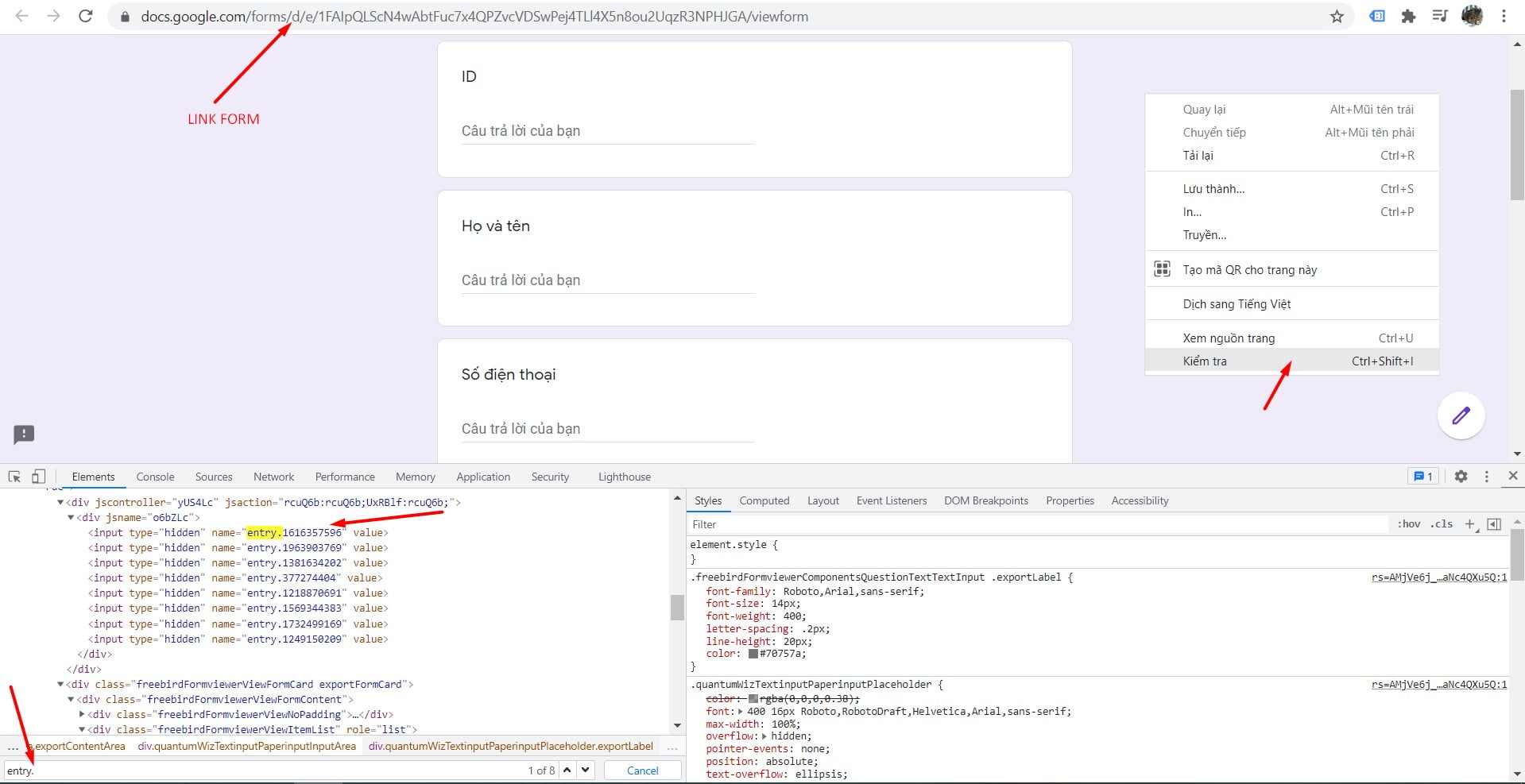
Tạo xong ấn vào hình con mắt để lấy link form và các entry, ấn chuột phải chọn “Kiểm tra” hoặc ấn F12 để vào Dev Tools, tại đây các bạn ấn ctrl + F để tìm kiếm từ khoá “entry.” (entry có dấu chấm nhé)

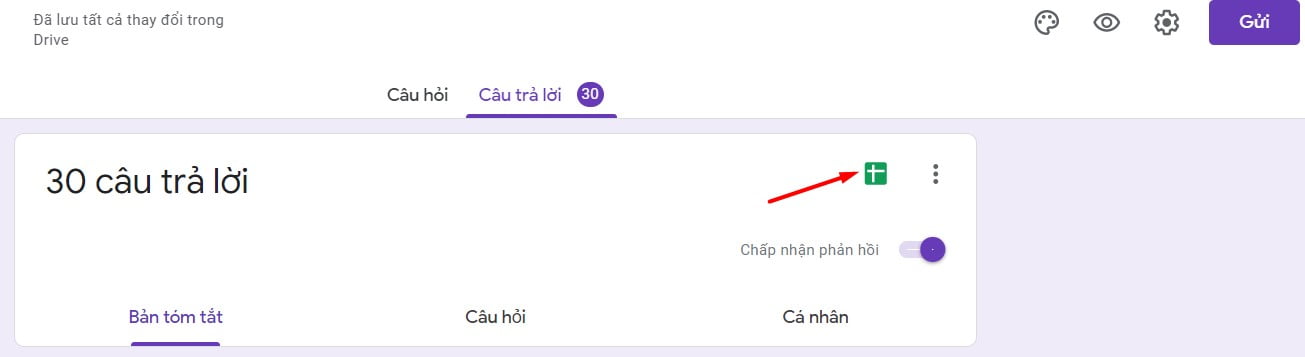
Sau đó bạn copy hết mấy cái entry.1616357596 đó ra notepad, 8 cái entry này tương ứng với 8 cái câu hỏi cần đẩy dữ liệu vào. Tiếp theo bạn tắt Devtool đi, kéo xuống cuối form, ấn gửi để cho nó tạo file Sheet tương ứng. Sau đó quay lại bước tạo form, ấn vào câu trả lời và ấn vào biểu tượng sheet để sang cái sheet lưu dữ liệu, bạn đặt tên sheet này tuỳ ý, đổi lại tên tab trong sheet thành “Woo + tên web” để dễ nhận diện, đỡ nhầm lẫn.

Bước 2 : Viết function tự động điền thông tin vào form khi có khách đặt hàng hoặc đăng ký form
Các bạn thêm code sau vào functions.php :
add_action( 'woocommerce_thankyou', 'vka_send_order_to_google_sheets' );
function vka_send_order_to_google_sheets( $order_id ){
$order = wc_get_order( $order_id );
$order_data = $order->get_data();
$customer_note = $order->get_customer_note();
$order_id = $order_data['id'];
$order_total = $order_data['cart_tax'];
$first_name = $order_data['billing']['first_name'];
$last_name = $order_data['billing']['last_name'];
$address = str_replace( ' - - ', "", str_replace( array('<br/>', $first_name , $last_name ), " - ", $order->get_formatted_billing_address() ) );
$email = $order_data['billing']['email'];
$phone = $order_data['billing']['phone'];
$payment_method = $order_data['payment_method_title'];
$product_detail = '';
foreach ($order->get_items() as $item_key => $item ):
$item_data = $item->get_data();
$product_name = $item_data['name'];
$quantity = $item_data['quantity'];
$line_total = $item_data['total'];
$product_detail.=$product_name."(SL: ".$quantity.", Thành tiền: ".$line_total.")\n";
endforeach;
$fields = array(
'entry.1616357596'=>urlencode($order_id ),
'entry.1963903769'=>urlencode($first_name.' '.$last_name),
'entry.1218870691'=>urlencode($email),
'entry.1381634202'=>urlencode($phone),
'entry.377274404'=>urlencode($address),
'entry.1569344383'=>urlencode($product_detail),
'entry.1732499169'=>urlencode($customer_note),
'entry.1249150209'=>urlencode($payment_method)
);
foreach($fields as $key=>$value) { $fields_string .= $key.'='.$value.'&'; }
rtrim($fields_string, '&');
header('Content-type: text/html; charset=UTF-8');
$ch = curl_init();
curl_setopt($ch, CURLOPT_ENCODING ,"UTF-8");
$url=utf8_encode('https://docs.google.com/forms/u/0/d/e/1FAIpQLScN4wAbtFuc7x4QPZvcVDSwPej4TLl4X5n8ou2U2qzR3NPHJGA/formResponse');
curl_setopt($ch,CURLOPT_URL, $url);
curl_setopt($ch,CURLOPT_POST, count($fields));
curl_setopt($ch,CURLOPT_POSTFIELDS, $fields_string);
curl_setopt($ch,CURLOPT_HEADER, 1);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);
$result = curl_exec($ch);
curl_close($ch);
}Ở đoạn code trên, các bạn thay 8 cái entry lấy được vào đó, thay cả link google forms của bạn vào (link forms chỉ thay đoạn mã 1FAIpQLScN4wAbtFuc7x4QPZvcVDSwPej4TLl4X5n8ou2U2qzR3NPHJGA thôi nha, còn lại để nguyên)
Vậy là xong, đặt hàng thử xem nhảy về sheet chưa nhé!
Bước 3 : Tạo thông báo về mail, viết script tự động gửi mail cho khách báo đặt hàng/đăng ký thành công
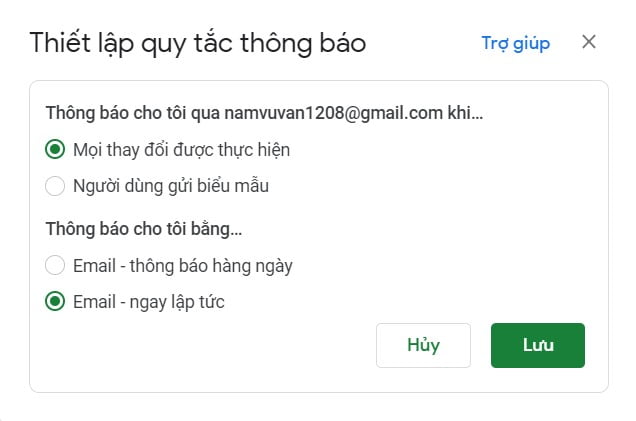
Tại Google Sheet bạn chọn Công cụ -> Quy tắc thông báo -> Thêm quy tắc thông báo. Chọn như hình :
 Tiếp theo chúng ta sẽ làm tương tự với form của CF7, từ bước tạo Google Form, lấy entry, đến đoạn đẩy câu trả lời về file sheet thì bạn ko chọn biểu tượng sheet nữa mà ấn vào dấu 3 chấm cạnh biểu tượng sheet, rồi chọn “Chọn đích đến cho câu trả lời” -> “Chọn bảng tính hiện có”, hiện bảng danh sách bảng tính bạn chọn bảng tính như của Woo, nó sẽ tự tạo 1 tab nữa trong bảng tính đó. Tiếp theo đến đoạn code function thì các bạn thêm code sau :
Tiếp theo chúng ta sẽ làm tương tự với form của CF7, từ bước tạo Google Form, lấy entry, đến đoạn đẩy câu trả lời về file sheet thì bạn ko chọn biểu tượng sheet nữa mà ấn vào dấu 3 chấm cạnh biểu tượng sheet, rồi chọn “Chọn đích đến cho câu trả lời” -> “Chọn bảng tính hiện có”, hiện bảng danh sách bảng tính bạn chọn bảng tính như của Woo, nó sẽ tự tạo 1 tab nữa trong bảng tính đó. Tiếp theo đến đoạn code function thì các bạn thêm code sau :
add_action( 'wpcf7_before_send_mail', 'vka_wpcf7_to_google_sheets', 10, 3 );
function vka_wpcf7_to_google_sheets( $contact_form, $abort, $submission ){
$sdt = $submission->get_posted_data( 'sdt' );
$your_email = $submission->get_posted_data( 'your-email' );
$referer_page = $submission->get_posted_data( 'referer-page' );
$url_post = $submission->get_posted_data( 'url' );
$fields = array(
'entry.605284294'=>urlencode($sdt),
'entry.1934486941'=>urlencode($your_email),
'entry.1782816650'=>urlencode($url_post),
'entry.1818684914'=>urlencode($referer_page)
);
foreach($fields as $key=>$value) { $fields_string .= $key.'='.$value.'&'; }
rtrim($fields_string, '&');
header('Content-type: text/html; charset=UTF-8');
$ch = curl_init();
curl_setopt($ch, CURLOPT_ENCODING ,"UTF-8");
$url=utf8_encode('https://docs.google.com/forms/u/0/d/e/1FAIpQLSegazeTacL6KNjr8cjlzHFzUkq2dtsY2Aq974iKavEG-FykITg/formResponse');
curl_setopt($ch,CURLOPT_URL, $url);
curl_setopt($ch,CURLOPT_POST, count($fields));
curl_setopt($ch,CURLOPT_POSTFIELDS, $fields_string);
curl_setopt($ch,CURLOPT_HEADER, 1);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);
$result = curl_exec($ch);
curl_close($ch);
}Code này cơ bản giống code trên, chỉ thay action và các biến dữ liệu, các bạn làm như bên trên, thay các entry và link form tương ứng vào. Nhớ thay cả các mail tag “sdt” – “your-email”… giống với mail tag trong form của bạn nhé!
Trong code còn có 2 field là “referer-page” và “url” – bạn tìm hiểu thêm tại đây
Bước 3 (tập 2) : Tạo Google Script trong Sheet để tự động gửi mail cho khách đăng ký
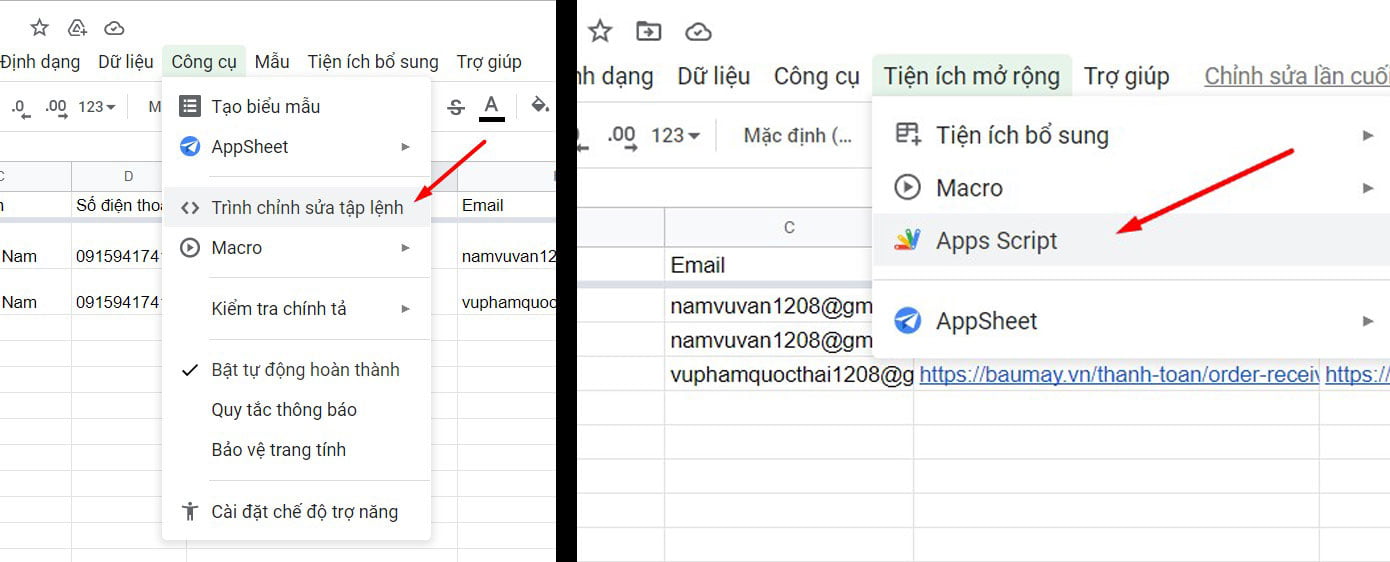
Ở file sheet các bạn vào Công cụ -> Trình chỉnh sửa tập lệnh, nếu ko thấy thì có thể vào Tiện ích mở rộng -> App Script

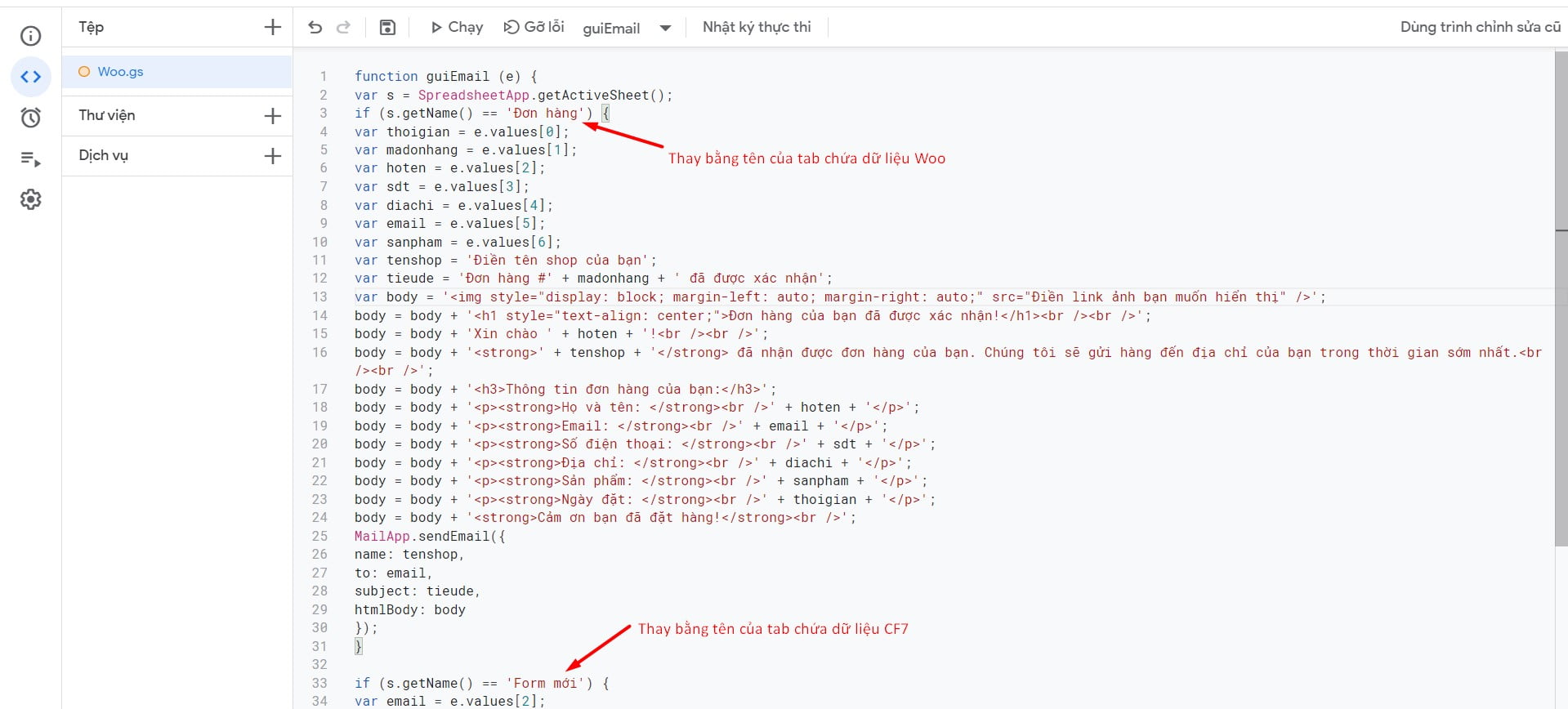
Trong App Script xoá hết code mặc định của nó và thêm code dưới đây vào :
function guiEmail (e) {
var s = SpreadsheetApp.getActiveSheet();
if (s.getName() == 'Đơn hàng') {
var thoigian = e.values[0];
var madonhang = e.values[1];
var hoten = e.values[2];
var sdt = e.values[3];
var diachi = e.values[4];
var email = e.values[5];
var sanpham = e.values[6];
var tenshop = 'Điền tên shop của bạn';
var tieude = 'Đơn hàng #' + madonhang + ' đã được xác nhận';
var body = '<img style="display: block; margin-left: auto; margin-right: auto;" src="Điền link ảnh bạn muốn hiển thị" />';
body = body + '<h1 style="text-align: center;">Đơn hàng của bạn đã được xác nhận!</h1><br /><br />';
body = body + 'Xin chào ' + hoten + '!<br /><br />';
body = body + '<strong>' + tenshop + '</strong> đã nhận được đơn hàng của bạn. Chúng tôi sẽ gửi hàng đến địa chỉ của bạn trong thời gian sớm nhất.<br /><br />';
body = body + '<h3>Thông tin đơn hàng của bạn:</h3>';
body = body + '<p><strong>Họ và tên: </strong><br />' + hoten + '</p>';
body = body + '<p><strong>Email: </strong><br />' + email + '</p>';
body = body + '<p><strong>Số điện thoại: </strong><br />' + sdt + '</p>';
body = body + '<p><strong>Địa chỉ: </strong><br />' + diachi + '</p>';
body = body + '<p><strong>Sản phẩm: </strong><br />' + sanpham + '</p>';
body = body + '<p><strong>Ngày đặt: </strong><br />' + thoigian + '</p>';
body = body + '<strong>Cảm ơn bạn đã đặt hàng!</strong><br />';
MailApp.sendEmail({
name: tenshop,
to: email,
subject: tieude,
htmlBody: body
});
}
if (s.getName() == 'Form mới') {
var email = e.values[2];
var tenshop = 'Điền tên shop của bạn';
var tieude = 'Đăng ký thành công tại' + tenshop;
var body = 'Chào bạn! Cảm ơn bạn đã để lại thông tin tại' + tenshop + '<br /><br />';
body = body + 'Chúng tôi sẽ liên hệ với bạn trong thời gian sớm nhất.<br />';
MailApp.sendEmail({
name: tenshop,
to: email,
subject: tieude,
htmlBody: body
});
}
}Nhớ thay đổi các thông tin trong code nhé, xong ấn lưu lại

Tiếp theo đó chúng ta cần tạo trình kích hoạt cho cái hàm này, để khi mà sheet nhận được thông tin thì hàm này nó sẽ chạy :
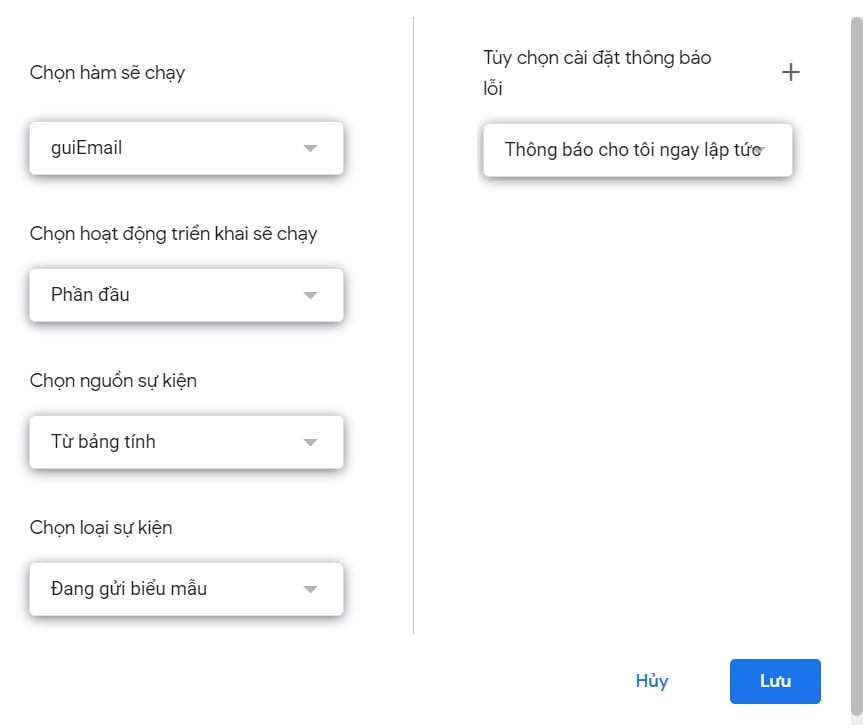
Chọn Trình kích hoạt (hình cái đồng hồ) -> Thêm trình kích hoạt. Chọn như hình xong ấn lưu :

Ở bước này nếu nó bắt cấp quyền thì bạn cấp quyền truy cập cho nó nhé. Đến đây thì gần như là xong hết. Chúc các bạn thành công.
Bài viết cùng chủ đề:
-
Thông báo lịch nghỉ Tết Nguyên Đán 2025
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2024
-
Ra mắt Website PluginWP.vn cung cấp Plugin Premium chất lượng
-
[ HOT SALE ] Giảm giá thêm 34% dịch vụ “Get Theme” nhân dịp đại lễ 30/4
-
[Thông Báo] Lịch nghỉ lễ 30/4 và 01/5 Năm 2024
-
[Thông báo] Lịch nghỉ Tết Nguyên đán – Giáp Thìn 2024
-
Mừng xuân Giáp Thìn 2024 – Ưu đãi khi mua Theme và nạp tiền
-
[BIG SALE CUỐI NĂM] Giảm giá chào Giáng Sinh – tưng bừng đón Năm Mới 2024
-
ThemeWP.vn ra mắt tính năng Show thông tin Web demo dành cho đại lý
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2023
-
Tăng thông số PHP trong hosting cPanel
-
[ HOT SALE ] ThemeWP.vn khuyến mãi nhân dịp đại lễ 30/4 và quốc tế lao động 1/5