Thêm tính năng cho Contact Form 7 không dùng plugin
Contact Form 7 không quá xa lại gì đối với mọi người, là plugin hỗ trợ tạo form thông dụng cho các website WordPress tuy nhiên nó khả đơn giản, không quá đặc sắc. Chính vì đơn giản đó trong quá trình sử dụng Contact Form 7 nhiều tính năng sẽ không có sẵn.
Hôm nay Themewp.vn sẽ chia sẻ bạn 1 số đoạn code bổ sung thêm tính năng cho Contact Form 7 không dùng plugin đỡ ảnh hướng tới web khi load, tối ưu hơn.
Chuyển hướng về trang bất kỳ sau khi đăng ký thành công
Thường được sử dụng để chuyến hướng về trang thông báo, cảm ơn.. sau khi người dùng đăng ký form thành công.
Nhược điểm là không chuyển hướng riêng cho từng form được, tất cả các form đều chuyển hướng về chung 1 trang.
add_action( 'wp_footer', 'redirect_cf7' );
function redirect_cf7() {
?>
<script type="text/javascript">
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://Themewp.vn/dang-ky-thanh-cong/'; // thay phần này thành link trang của bạn
}, false );
</script>
<?php
}Thêm Link referer trước khi Summit Contact Form 7
Mục đích là để tracking khách hàng đăng ký form từ đến nguồn nào, cụ thể là khi khách truy cập từ Facebook, Google hoặc MXH.. điền vào Form thì mình sẽ biết được, căn cứ vào đó bạn có thể đưa ra các kế hoạch remarketing phù hợp.
function getRefererPage( $form_tag )
{
if ( $form_tag['name'] == 'referer-page' ) {
$form_tag['values'][] = htmlspecialchars($_SERVER['HTTP_REFERER']);
}
return $form_tag;
}
if ( !is_admin() ) {
add_filter( 'wpcf7_form_tag', 'getRefererPage' );
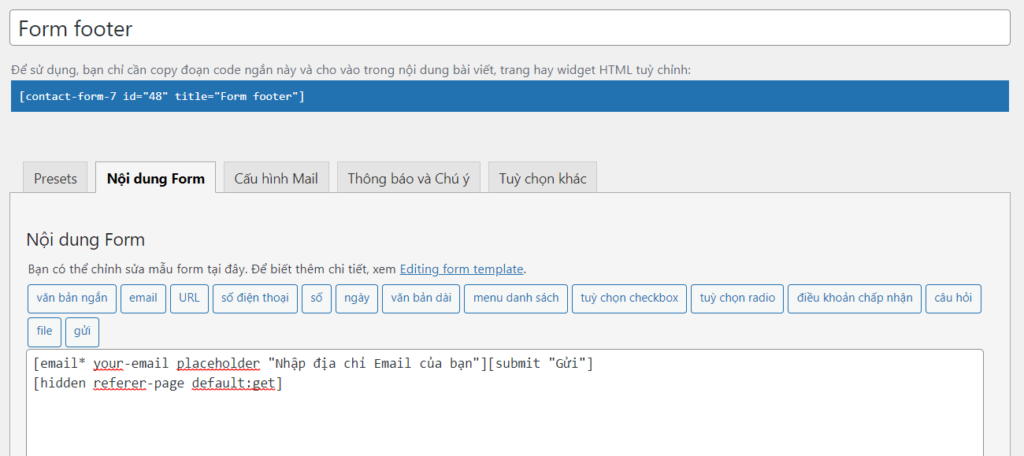
}Sau đó thêm shortcode sau vào nội dung form : [hidden referer-page default:get]

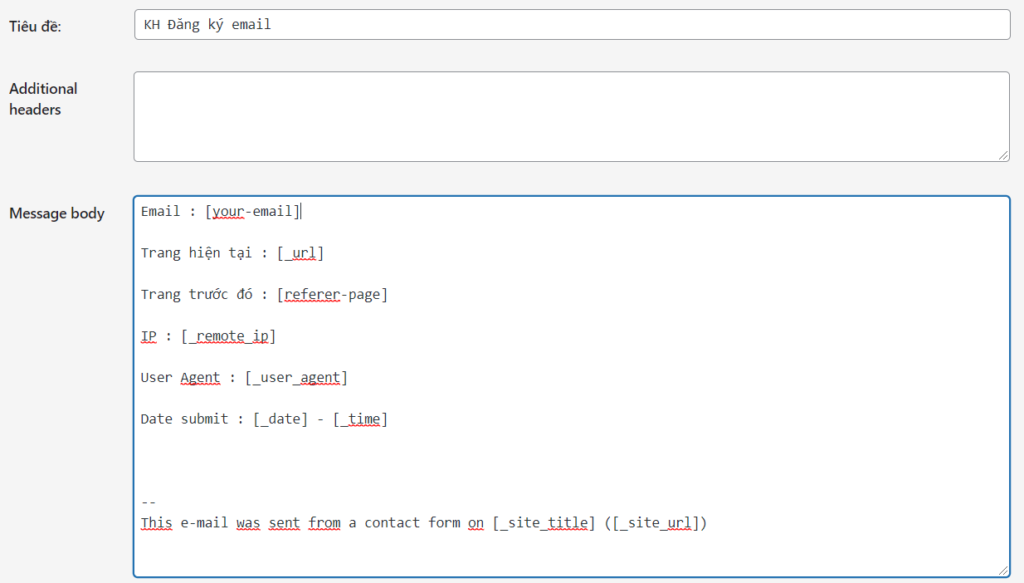
Thêm tiếp mail tag : [referer-page] để hiển thị trong email nhận đc

Thêm Link của trang hiện tại đang đặt form
Các bạn chỉ cần thêm mailtag [_url] trong messenger body như hình trên là được. Tuy nhiên trong nhiều trường hợp, ta cần lấy giá trị url để truyền vào biến thì cần thêm đoạn code sau :
add_action( 'wp_footer', 'current_url_cf7' );
function current_url_cf7() {
?>
<script>
if(jQuery("#urlfield")) {
jQuery("#urlfield").val(window.location.href);
}
</script>
<?php
}Hoặc ta có thẻ gộp chung với code chuyển hướng về trang đăng ký thành công bên trên để gọi chung vào 1 function cho đầy đủ và gọn cũng được :
add_action( 'wp_footer', 'redirect_cf7' );
function redirect_cf7() {
?>
<script type="text/javascript">
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = '/dang-ky-thanh-cong/';
}, false );
</script>
<script>
if(jQuery("#urlfield")) {
jQuery("#urlfield").val(window.location.href);
}
</script>
<?php
}Sau đó thêm shortcode sau vào nội dung form : [hidden url id:urlfield]
Cách thêm các đoạn code trên
Rất đơn giản để sử dụng các đoạn code trên bạn vào file funtions.php của theme đang dùng copy đoạn code cần sử dụng vào và lưu tại kiểm tra kết quả.
Bạn nên copy file funtions.php của theme gốc qua child theme để chỉnh sửa cho an toàn, để không bị mất code khi update theme.
Bài viết cùng chủ đề:
-
[ HOT SALE ] Giảm giá thêm 34% dịch vụ “Get Theme” nhân dịp đại lễ 30/4
-
[Thông Báo] Lịch nghỉ lễ 30/4 và 01/5 Năm 2024
-
[Thông báo] Lịch nghỉ Tết Nguyên đán – Giáp Thìn 2024
-
Mừng xuân Giáp Thìn 2024 – Ưu đãi khi mua Theme và nạp tiền
-
[BIG SALE CUỐI NĂM] Giảm giá chào Giáng Sinh – tưng bừng đón Năm Mới 2024
-
ThemeWP.vn ra mắt tính năng Show thông tin Web demo dành cho đại lý
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2023
-
Tăng thông số PHP trong hosting cPanel
-
[ HOT SALE ] ThemeWP.vn khuyến mãi nhân dịp đại lễ 30/4 và quốc tế lao động 1/5
-
ThemeWP.vn hỗ trợ xuất hóa đơn và hợp đồng dành cho khách hàng
-
Nhận nhiều ưu đãi khi chuyển về sử dụng dịch vụ tại ThemeWP.vn
-
Perfex CRM – Phần Mềm Quản Trị Khách Hàng mã nguồn mở Việt Hóa