Làm đẹp cho bảng bằng code css trong Theme Flatsome
Mặc định khi tạo bảng ( Table) trong wordpress thường không đẹp do theme không hỗ trợ nên nhìn khá đơn điệu, không có viền nhìn không chuyên nghiêp cho lắm.
Bài viết này Themewp.vn sẽ hướng dẫn cách làm đẹp cho bảng bằng code css. Demo ở đây đang sử dụng với Theme Flatsome.

Bạn chỉ cần copy đoạn code CSS Table dưới đây thêm vào theme đang sử dụng rồi lưu lại là được, cụ thể bạn vào vào file style.css trong theme ( Nên thêm vào child theme để khi cập nhật theme sẽ không mất code ) hoặc thêm ở phần Giao diện -> tùy biến -> custom css.
table tr:nth-child(1)
{
background: #124750;
color: #fff;
}
table tr:nth-child(1) td
{
color: #fff;
}
table
{
border-collapse: collapse;
border: 1px solid #ccc;
border-spacing: 0;
}
table td
{
border: 1px solid #124750;
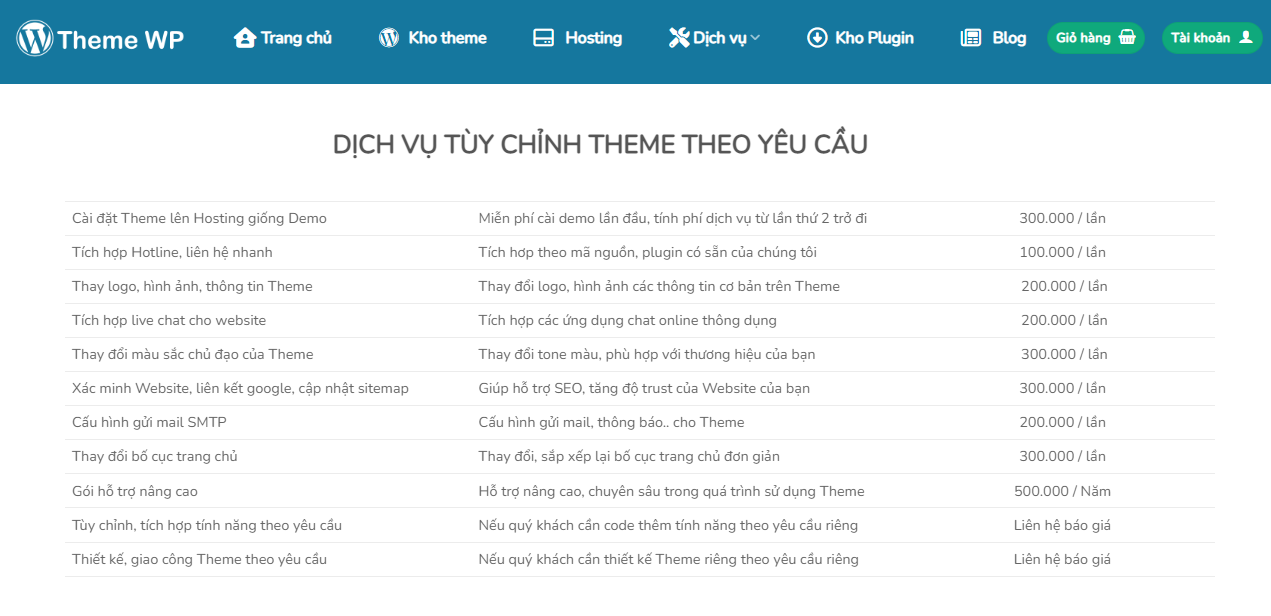
}Thành quả sau khi hoàn thành sẽ được như hình phía dưới hoặc bạn có thể xem demo thực tế tại đây: https://themewp.vn/tuy-chinh-theme/

Rất đơn giản phải không nào, chúc các bạn thành công !
Xem thêm:
Bài viết cùng chủ đề:
-
Thông báo lịch nghỉ Tết Nguyên Đán 2025
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2024
-
Ra mắt Website PluginWP.vn cung cấp Plugin Premium chất lượng
-
[ HOT SALE ] Giảm giá thêm 34% dịch vụ “Get Theme” nhân dịp đại lễ 30/4
-
[Thông Báo] Lịch nghỉ lễ 30/4 và 01/5 Năm 2024
-
[Thông báo] Lịch nghỉ Tết Nguyên đán – Giáp Thìn 2024
-
Mừng xuân Giáp Thìn 2024 – Ưu đãi khi mua Theme và nạp tiền
-
[BIG SALE CUỐI NĂM] Giảm giá chào Giáng Sinh – tưng bừng đón Năm Mới 2024
-
ThemeWP.vn ra mắt tính năng Show thông tin Web demo dành cho đại lý
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2023
-
Tăng thông số PHP trong hosting cPanel
-
[ HOT SALE ] ThemeWP.vn khuyến mãi nhân dịp đại lễ 30/4 và quốc tế lao động 1/5