[Hướng dẫn] Cài đặt Child Theme Flatsome không cần nhập key
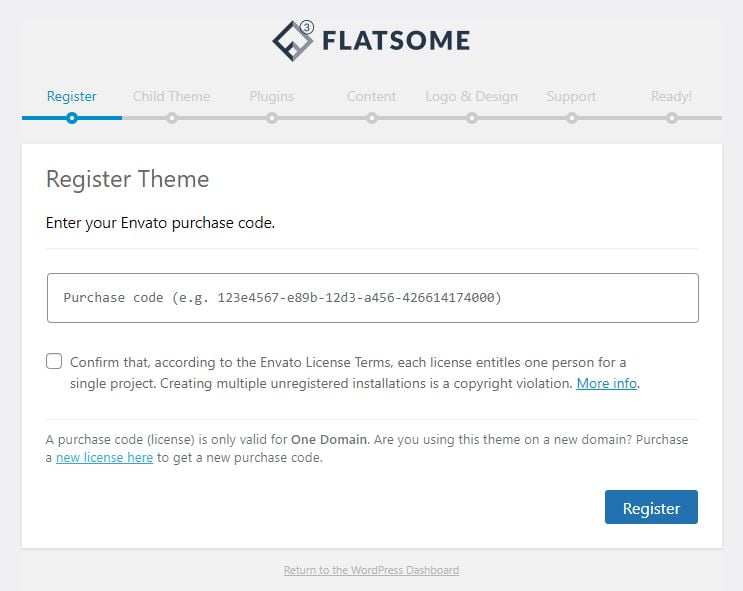
Hiện tại việc cài đặt child theme flatsome sẽ cần nhập key vô mới tiếp tục được, không cho skip như trước. Nhiều bạn newbie tập tành làm web tải theme về mà đến bước cài đặt sinh lỗi như này chưa biết cách xử lý.
Hôm nay, Themewp.vn sẽ hướng dẫn các bạn cách Cài đặt Child Theme Flatsome không cần nhập key siêu đơn giản!
Child Theme là gì?
Child theme là 1 theme con kế thừa, phát huy những đặc điểm, tính năng mà theme mẹ (parent theme) đã có trước đó.
Với child theme, khi bạn tùy biến lại giao diện thì vào phần child theme để chỉnh sửa. Mỗi khi parent theme được cập nhật thì các chức năng, giao diện website của bạn không bị mất đi.
Trong quá trình phát triển giao diện website, blog của bạn thì với bất kỳ theme WP nào cũng có thể dễ dàng tạo ra 1 child theme riêng được.
Đây là theme đáp ứng được cả 3 tiêu chí quan trong nhất hiện nay: Nhanh, Nhẹ, Chuẩn SEO

Lợi ích khi sử dụng Child Theme flatsome?
Đối với nhiều bạn thích khám phá và thích tùy biến lại website, blog nhưng thường tác động vào Parent Theme. Đặc biệt, có nhiều bạn thường chỉnh CSS sao cho theo phong cách mà bạn mong muốn.
Các bước cài đặt
Lưu ý, việc cài đặt child theme flatsome chỉ mang tính tạm thời không mang tính về lâu dài mong các bạn thông cảm^^
Bắt đầu nào!
Bước 1:
Khi đến bước tạo, các bạn hãy để ý url phía trên thanh công cụ có dạng:
<domain.com>/wp-admin/admin.php?page=flatsome-setup&step=updates
Bước 2:
Bạn thay đổi đoạn cuối “flatsome-setup&step=updates” thành:
flatsome-setup&step=customize
Rồi sau đó enter và thực hiện các bước như bình thường nha!
Bài viết cùng chủ đề:
-
Thông báo lịch nghỉ Tết Nguyên Đán 2025
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2024
-
Ra mắt Website PluginWP.vn cung cấp Plugin Premium chất lượng
-
[ HOT SALE ] Giảm giá thêm 34% dịch vụ “Get Theme” nhân dịp đại lễ 30/4
-
[Thông Báo] Lịch nghỉ lễ 30/4 và 01/5 Năm 2024
-
[Thông báo] Lịch nghỉ Tết Nguyên đán – Giáp Thìn 2024
-
Mừng xuân Giáp Thìn 2024 – Ưu đãi khi mua Theme và nạp tiền
-
[BIG SALE CUỐI NĂM] Giảm giá chào Giáng Sinh – tưng bừng đón Năm Mới 2024
-
ThemeWP.vn ra mắt tính năng Show thông tin Web demo dành cho đại lý
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2023
-
Tăng thông số PHP trong hosting cPanel
-
[ HOT SALE ] ThemeWP.vn khuyến mãi nhân dịp đại lễ 30/4 và quốc tế lao động 1/5