Sử dụng logo riêng biệt cho desktop và mobile trên Flatsome
Logo hiển thị trên desktop thường được sử dụng lớn hơn trên điện thoại, vì thế 1 số trường hợp nếu sử dụng chung logo thì hiển thị trên mobile sẽ không đẹp và không phù hợp với màn hình nhỏ hơn. Sau đây Themewp.vn sẽ hướng dẫn các bạn sử dụng logo riêng biệt giữa desktop và mobile nhé.
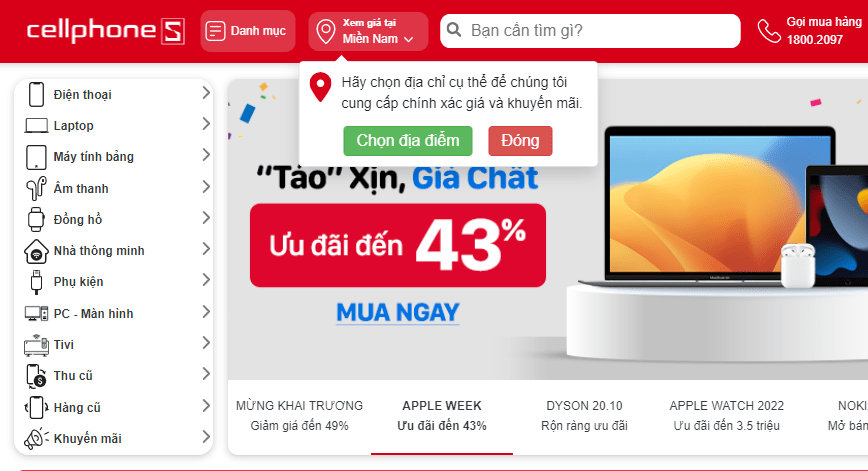
Ví dụ như Theme Cellphones khi bạn xem bằng máy tính bàn và trên điện thoại sẽ hiển thị logo khác nhau.

Công việc rất đơn giản chỉ copy đoạn code dưới đây cho vào phần tùy biến css trong Theme Flatsome là có logo riêng biệt giữa desktop và mobile rồi. Bạn nhớ thay link hình ảnh bằng link logo của bạn nhé.
@media (max-width: 549px)
#logo img {
max-height: 45px;
opacity: 0;
margin-right: 10px;
}
.logo a {
background-image: url(https://themewp.vn/wp-content/uploads/2021/04/themewp_logo.png); //đường dẫn logo của bạn
background-repeat: no-repeat;
background-size: contain;
background-position: 50% 50%;
margin-right: 10px;
}
.logo a {
text-decoration: none;
display: block;
color: #446084;
font-size: 32px;
text-transform: uppercase;
font-weight: bolder;
margin: 0;
}kết quả trên mobile sẽ như thế này.

Xem thêm:
Bài viết cùng chủ đề:
-
“Đại Tiệc Cuối Năm 2025 – Bùng Nổ Ưu Đãi Theme, Plugin & Hosting!”
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2025
-
ThemeWP.vn khuyến mãi lớn mua Theme tặng Theme, mua bao nhiêu, tặng bấy nhiêu
-
Thông báo lịch nghỉ Tết Nguyên Đán 2025
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2024
-
Ra mắt Website PluginWP.vn cung cấp Plugin Premium chất lượng
-
[ HOT SALE ] Giảm giá thêm 34% dịch vụ “Get Theme” nhân dịp đại lễ 30/4
-
[Thông Báo] Lịch nghỉ lễ 30/4 và 01/5 Năm 2024
-
[Thông báo] Lịch nghỉ Tết Nguyên đán – Giáp Thìn 2024
-
Mừng xuân Giáp Thìn 2024 – Ưu đãi khi mua Theme và nạp tiền
-
[BIG SALE CUỐI NĂM] Giảm giá chào Giáng Sinh – tưng bừng đón Năm Mới 2024
-
ThemeWP.vn ra mắt tính năng Show thông tin Web demo dành cho đại lý