Thêm danh mục con vào Element Title trong UX Builder của Theme Flatsome
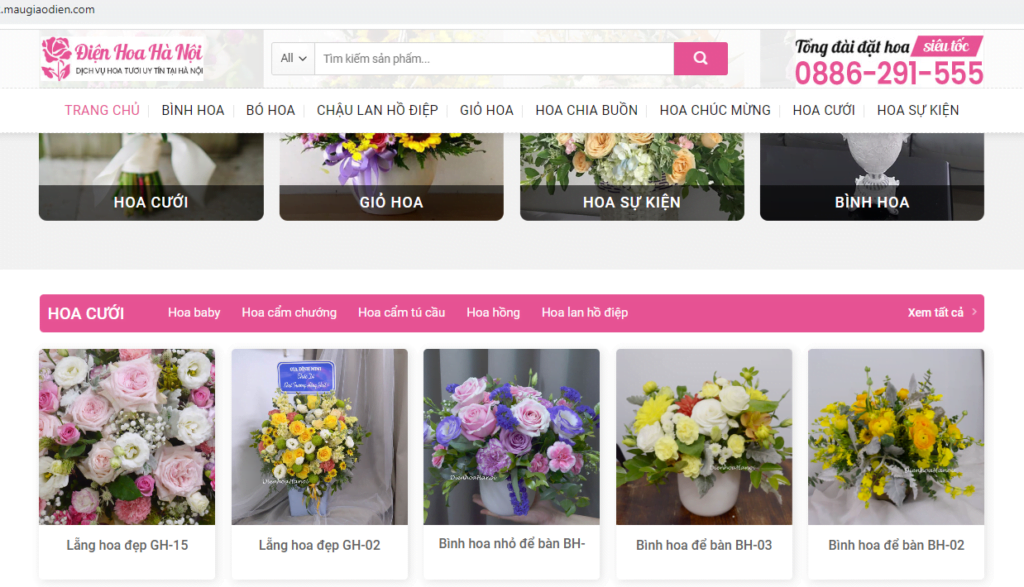
UX Builder của Flatsome có lẽ là trình kéo thả tạo trang web dễ dàng nhất hiện nay. Với Element Title, chúng ta có thể thêm danh mục con (gọi là sub-menu) để điều hướng khách hàng bằng plugin hoặc sử dụng code mà Themewp.vn chia sẻ cho bạn sau đây. Kết quả sau hoàn thành sẻ được như hình dưới đây hoặc bạn có thể xem trực tiếp demo mẫu theme shop hoa tại đây.

Các bạn mở file \wp-content\themes\flatsome-child\functions.php và lần lượt dán đoạn các đoạn code dưới đây là lưu lại.
Tạo element mới
function ttit_add_element_ux_builder(){
add_ux_builder_shortcode('title_with_cat', array(
'name' => __('Title With Category'),
'category' => __('Content'),
'info' => '{{ text }}',
'wrap' => false,
'options' => array(
'ttit_cat_ids' => array(
'type' => 'select',
'heading' => 'Categories',
'param_name' => 'ids',
'config' => array(
'multiple' => true,
'placeholder' => 'Select...',
'termSelect' => array(
'post_type' => 'product_cat',
'taxonomies' => 'product_cat'
)
)
),
'style' => array(
'type' => 'select',
'heading' => 'Style',
'default' => 'normal',
'options' => array(
'normal' => 'Normal',
'center' => 'Center',
'bold' => 'Left Bold',
'bold-center' => 'Center Bold',
),
),
'text' => array(
'type' => 'textfield',
'heading' => 'Title',
'default' => 'Lorem ipsum dolor sit amet...',
'auto_focus' => true,
),
'tag_name' => array(
'type' => 'select',
'heading' => 'Tag',
'default' => 'h3',
'options' => array(
'h1' => 'H1',
'h2' => 'H2',
'h3' => 'H3',
'h4' => 'H4',
),
),
'color' => array(
'type' => 'colorpicker',
'heading' => __( 'Color' ),
'alpha' => true,
'format' => 'rgb',
'position' => 'bottom right',
),
'width' => array(
'type' => 'scrubfield',
'heading' => __( 'Width' ),
'default' => '',
'min' => 0,
'max' => 1200,
'step' => 5,
),
'margin_top' => array(
'type' => 'scrubfield',
'heading' => __( 'Margin Top' ),
'default' => '',
'placeholder' => __( '0px' ),
'min' => - 100,
'max' => 300,
'step' => 1,
),
'margin_bottom' => array(
'type' => 'scrubfield',
'heading' => __( 'Margin Bottom' ),
'default' => '',
'placeholder' => __( '0px' ),
'min' => - 100,
'max' => 300,
'step' => 1,
),
'size' => array(
'type' => 'slider',
'heading' => __( 'Size' ),
'default' => 100,
'unit' => '%',
'min' => 20,
'max' => 300,
'step' => 1,
),
'link_text' => array(
'type' => 'textfield',
'heading' => 'Link Text',
'default' => '',
),
'link' => array(
'type' => 'textfield',
'heading' => 'Link',
'default' => '',
),
),
));
}
add_action('ux_builder_setup', 'ttit_add_element_ux_builder');Hiển thị Title with Category vào UX builder
Tương tự, dán đoạn code dưới đây vào file function.php của theme/child theme đang kích hoạt. Đoạn code này sẽ giúp hiển thị element với tên gọi Title with Category trong UX builder của Flatsome
function title_with_cat_shortcode( $atts, $content = null ){
extract( shortcode_atts( array(
'_id' => 'title-'.rand(),
'class' => '',
'visibility' => '',
'text' => 'Lorem ipsum dolor sit amet...',
'tag_name' => 'h3',
'sub_text' => '',
'style' => 'normal',
'size' => '100',
'link' => '',
'link_text' => '',
'target' => '',
'margin_top' => '',
'margin_bottom' => '',
'letter_case' => '',
'color' => '',
'width' => '',
'icon' => '',
), $atts ) );
$classes = array('container', 'section-title-container');
if ( $class ) $classes[] = $class;
if ( $visibility ) $classes[] = $visibility;
$classes = implode(' ', $classes);
$link_output = '';
if($link) $link_output = '<a href="'.$link.'" target="'.$target.'">'.$link_text.get_flatsome_icon('icon-angle-right').'</a>';
$small_text = '';
if($sub_text) $small_text = '<small class="sub-title">'.$atts['sub_text'].'</small>';
if($icon) $icon = get_flatsome_icon($icon);
// fix old
if($style == 'bold_center') $style = 'bold-center';
$css_args = array(
array( 'attribute' => 'margin-top', 'value' => $margin_top),
array( 'attribute' => 'margin-bottom', 'value' => $margin_bottom),
);
if($width) {
$css_args[] = array( 'attribute' => 'max-width', 'value' => $width);
}
$css_args_title = array();
if($size !== '100'){
$css_args_title[] = array( 'attribute' => 'font-size', 'value' => $size, 'unit' => '%');
}
if($color){
$css_args_title[] = array( 'attribute' => 'color', 'value' => $color);
}
if ( isset( $atts[ 'ttit_cat_ids' ] ) ) {
$ids = explode( ',', $atts[ 'ttit_cat_ids' ] );
$ids = array_map( 'trim', $ids );
$parent = '';
$orderby = 'include';
} else {
$ids = array();
}
$args = array(
'taxonomy' => 'product_cat',
'include' => $ids,
'pad_counts' => true,
'child_of' => 0,
);
$product_categories = get_terms( $args );
$hdevvn_html_show_cat = '';
if ( $product_categories ) {
foreach ( $product_categories as $category ) {
$term_link = get_term_link( $category );
$thumbnail_id = get_woocommerce_term_meta( $category->term_id, 'thumbnail_id', true );
if ( $thumbnail_id ) {
$image = wp_get_attachment_image_src( $thumbnail_id, $thumbnail_size);
$image = $image[0];
} else {
$image = wc_placeholder_img_src();
}
$hdevvn_html_show_cat .= '<li class="hdevvn_cats"><a href="'.$term_link.'">'.$category->name.'</a></li>';
}
}
return '<div class="'.$classes.'" '.get_shortcode_inline_css($css_args).'><'. $tag_name . ' class="section-title section-title-'.$style.'"><b></b><span class="section-title-main" '.get_shortcode_inline_css($css_args_title).'>'.$icon.$text.$small_text.'</span>
<span class="hdevvn-show-cats">'.$hdevvn_html_show_cat.'</span><b></b>'.$link_output.'</' . $tag_name .'></div><!-- .section-title -->';
}
add_shortcode('title_with_cat', 'title_with_cat_shortcode');
Thêm một chút CSS:
.section-title-normal {
margin-bottom: 20px;
border-bottom: 0;
border-radius: 5px;
}
.section-title-normal {
background: #e85495;
}.section-title-normal b {
display: none;
}.section-title-normal span {
margin-right: 15px;
padding-bottom: 0;
border-bottom: 0;
margin-bottom: 0;
font-size: 20px;
color: white!important;
padding: 10px;
}span.hdevvn-show-cats li {
display: block;
width: auto;
float: left;
margin: 0 8px;
}span.hdevvn-show-cats li a {
font-size: 15px;
text-transform: none;
font-weight: 400;
margin-right: 0!important;
padding-left: 10px;
}.section-title a {
font-size: 14px;
margin-left: auto;
color: white;
margin-right: 10px;
}Nếu không muốn hiển thị các menu trên trên điện thoại thì thêm đoạn CSS vào Custom CSS Mobile nhé
.hdevvn-show-cats {
display: none;
}
Bài viết cùng chủ đề:
-
[ HOT SALE ] Giảm giá thêm 34% dịch vụ “Get Theme” nhân dịp đại lễ 30/4
-
[Thông Báo] Lịch nghỉ lễ 30/4 và 01/5 Năm 2024
-
[Thông báo] Lịch nghỉ Tết Nguyên đán – Giáp Thìn 2024
-
Mừng xuân Giáp Thìn 2024 – Ưu đãi khi mua Theme và nạp tiền
-
[BIG SALE CUỐI NĂM] Giảm giá chào Giáng Sinh – tưng bừng đón Năm Mới 2024
-
ThemeWP.vn ra mắt tính năng Show thông tin Web demo dành cho đại lý
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2023
-
Tăng thông số PHP trong hosting cPanel
-
[ HOT SALE ] ThemeWP.vn khuyến mãi nhân dịp đại lễ 30/4 và quốc tế lao động 1/5
-
ThemeWP.vn hỗ trợ xuất hóa đơn và hợp đồng dành cho khách hàng
-
Nhận nhiều ưu đãi khi chuyển về sử dụng dịch vụ tại ThemeWP.vn
-
Perfex CRM – Phần Mềm Quản Trị Khách Hàng mã nguồn mở Việt Hóa