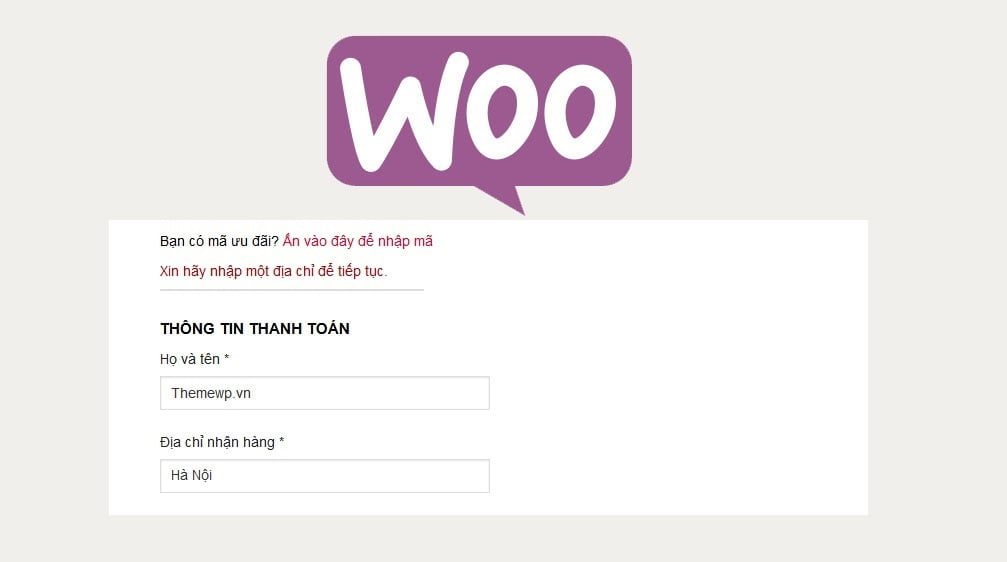
Fix lỗi “Xin hãy nhập một địa chỉ để tiếp tục” trong WooCommerce
Trong quá trình bạn sử dụng wordpress có thể bạn gặp lỗi thế này “Xin hãy nhập một địa chỉ để tiếp tục” trong Woocommerce khi bạn đặt hàng ở trang thanh toán, mặc dù đã điền thông tin địa chỉ đầy đủ nhưng vẫn báo lỗi. Lỗi này không quá nghiêm trọng tuy nhiên dẫn đến không hoàn thành đơn đặt hàng bạn sẽ mất khách hàng. Sau đây Themewp.vn sẽ hướng dẫn bạn 1 số cách để Fix lỗi này.
Nguyên nhân dẫn đến lỗi “Xin hãy nhập một địa chỉ để tiếp tục”

Lỗi này xuất hiện tại trang Checkout (Thanh toán) trên Woocommerce. Nguyên nhân xuất hiện là sự kết hợp của một số yếu tố sau:
- Sản phẩm của bạn là loại sản phẩm vật lý (physical products).
- Các trường dữ liệu billing_country và shipping_country bị xóa trên trang Checkout.
- Việc cài đặt vị trí địa lý trên Woocommerce chưa được thiết lập.
- Bạn cài đặt WooCommerce chưa đúng cách hoặc thiết lập sai.
Chính điều này, đã làm phát sinh thông báo lỗi “Xin hãy nhập một địa chỉ để tiếp tục” trên website. Vì Woocommerce xác định nếu như bạn kinh doanh sản phẩm vật lý thì trường shipping phải ghi rõ Country.
Cách Fix lỗi
Cách 1:
Cách Fix lỗi Xin hãy nhập một địa chỉ để tiếp tục trong WooCommerce khi khách hàng đặt hàng trong trang thanh toán.
- Truy cập WooCommerce -> Thiết lập -> tab Giao hàng
- Lần lượt xóa hết các cấu hình trong 2 mục con: Khu vực giao hàng và Loại hình Giao hàng

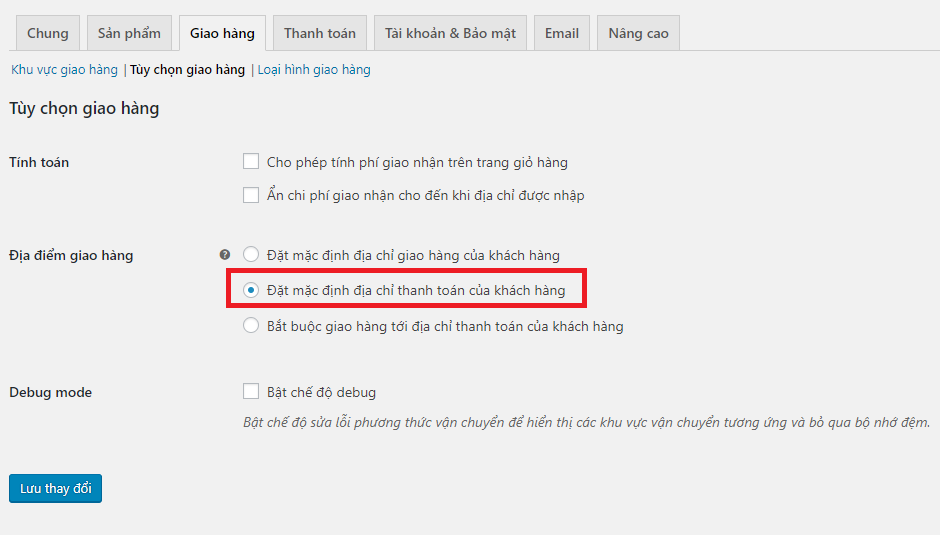
Riêng mục con Tùy chọn giao hàng, bạn cấu hình như ảnh dưới:

Đến đây bạn lưu lại và kiểm tra là xong. Nếu cách phía trên vẫn chưa được bạn tham khảo cách thứ 2 phía dưới đây.
Cách 2
Chèn code chuẩn tùy biến trang Checkout
Đầu tiên, bạn cần code chuẩn việc chỉnh sửa, ẩn/xóa các trường dữ liệu ở trang Checkout. Bạn có thể tham khảo bài viết rất đầy đủ trên website của Woocommerce tại đây. Hoặc bạn có thể tham khảo nhanh đoạn code về việc xóa các trường dữ liệu ngay dưới đây. Bạn muốn xóa dữ liệu này thì giữ lại dòng code tương ứng (không có dòng Country ở trong đoạn code này nhé).
Đoạn code PHP dưới đây bạn copy và chèn vào File Funtions.php của WordPress,
/**
Remove all possible fields
**/
function wc_remove_checkout_fields( $fields ) {
// Billing fields
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_email'] );
unset( $fields['billing']['billing_phone'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_first_name'] );
unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
// Shipping fields
unset( $fields['shipping']['shipping_company'] );
unset( $fields['shipping']['shipping_phone'] );
unset( $fields['shipping']['shipping_state'] );
unset( $fields['shipping']['shipping_first_name'] );
unset( $fields['shipping']['shipping_last_name'] );
unset( $fields['shipping']['shipping_address_1'] );
unset( $fields['shipping']['shipping_address_2'] );
unset( $fields['shipping']['shipping_city'] );
unset( $fields['shipping']['shipping_postcode'] );
// Order fields
unset( $fields['order']['order_comments'] );
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Thiết lập vị trí địa lý trên Woocommerce
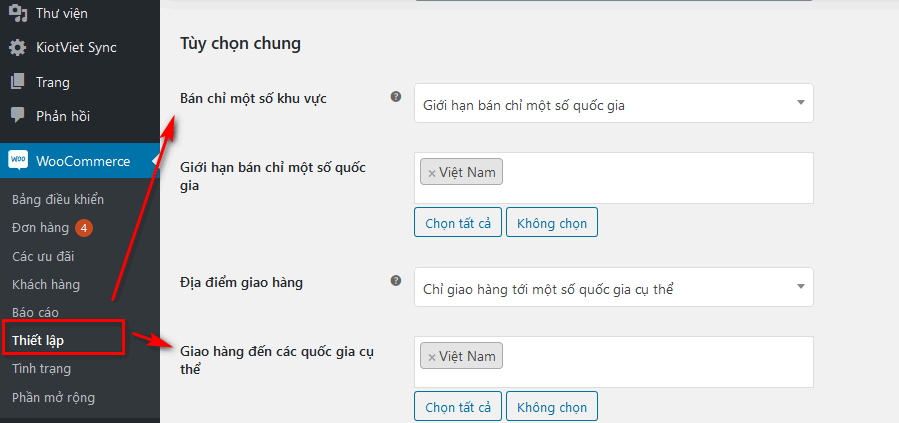
Tại trang quản trị WordPress, bạn vào menu Woocommerce > Settings (Thiết lập) > General (Chung). Bạn kéo xuống phần Tùy chọn chung và thiết lập cài đặt quốc gia bán hàng và quốc gia giao hàng cùng 1 nơi. Như hình phía dưới, mình thiết lập đều là Việt Nam.

Sau khi xong thiết lập này, ở trang Checkout sẽ tự động hiện 1 trường dữ liệu Quốc gia là Việt Nam. Bạn cần thêm vài dòng CSS để ẩn trường dữ liệu này để tối giản thông tin không cần thiết đến khách hàng.
CSS ẩn trường dữ liệu Quốc gia tại Checkout
Đoạn CSS như sau:
#billing_country_field {
display: none;
}Sau khi thực hiện những bước trên, lỗi “Xin hãy nhập một địa chỉ để tiếp tục” sẽ không còn nữa. Trên đây là 2 cách để Fix lỗi “Xin hãy nhập một địa chỉ để tiếp tục” trong WooCommerce . Chúc bạn thành công. Hẹn gặp bạn trong các bài viết tiếp theo của Themewp.vn
Bài viết cùng chủ đề:
-
Thông báo lịch nghỉ Tết Nguyên Đán 2025
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2024
-
Ra mắt Website PluginWP.vn cung cấp Plugin Premium chất lượng
-
[ HOT SALE ] Giảm giá thêm 34% dịch vụ “Get Theme” nhân dịp đại lễ 30/4
-
[Thông Báo] Lịch nghỉ lễ 30/4 và 01/5 Năm 2024
-
[Thông báo] Lịch nghỉ Tết Nguyên đán – Giáp Thìn 2024
-
Mừng xuân Giáp Thìn 2024 – Ưu đãi khi mua Theme và nạp tiền
-
[BIG SALE CUỐI NĂM] Giảm giá chào Giáng Sinh – tưng bừng đón Năm Mới 2024
-
ThemeWP.vn ra mắt tính năng Show thông tin Web demo dành cho đại lý
-
[Thông báo] Lịch nghỉ lễ Quốc khánh 2/9/2023
-
Tăng thông số PHP trong hosting cPanel
-
[ HOT SALE ] ThemeWP.vn khuyến mãi nhân dịp đại lễ 30/4 và quốc tế lao động 1/5